Ajax Control Toolkit with SharePoint 2013 - How to make this work
Hi all,
Trying to use AjaxControlToolkit with SharePoint 2013, I managed to make this work using the following steps:
1. Download latest (.NET 4.5) version from http://ajaxcontroltoolkit.codeplex.com/releases/view/112805
2. Add Reference in your VS solution (both AjaxControlToolkit and AjaxMin dlls)
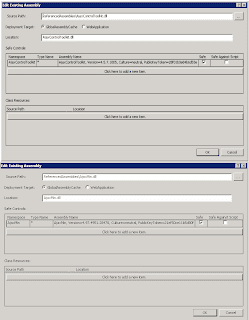
3. In Package designer, create safe control entries for both:
4. SP Web.config needs to have the AjaxControlToolkit assembly in compilation/assemblies node. I use SPWebConfigModification in feature receiver (web application scope) to do this.
5. Replace the default ScriptManager in your masterpage with the ToolkitScriptManager
6. Important: Move this section from the head tag to the body tag in your master page after the ToolkitScriptManager to avoid databind issue
That's all I had to do. I used the Ajax Combobox and bind my datasource in code behind and it is working fine.
HTH,
Andreas
Trying to use AjaxControlToolkit with SharePoint 2013, I managed to make this work using the following steps:
1. Download latest (.NET 4.5) version from http://ajaxcontroltoolkit.codeplex.com/releases/view/112805
2. Add Reference in your VS solution (both AjaxControlToolkit and AjaxMin dlls)
3. In Package designer, create safe control entries for both:
4. SP Web.config needs to have the AjaxControlToolkit assembly in compilation/assemblies node. I use SPWebConfigModification in feature receiver (web application scope) to do this.
5. Replace the default ScriptManager in your masterpage with the ToolkitScriptManager
6. Important: Move this section from the head tag to the body tag in your master page after the ToolkitScriptManager to avoid databind issue
That's all I had to do. I used the Ajax Combobox and bind my datasource in code behind and it is working fine.
HTH,
Andreas


Great read. It’s really a very good article. I noticed all your important points, implemented them and it also works for me !
ReplyDeleteThanks for sharing.
The ID 'ScriptManager' is already used by another control. this is what I am getting..how did you manager poinrt # 5 digital can you tell me?
DeleteHi andreas;
ReplyDeleteI am getting the following error on my site when i add compilation/assemblies node "
Could not load file or assembly 'AjaxControlToolkit, Version=4.5.7.1005, Culture=neutral, PublicKeyToken=28f01b0e84b6d53e' or one of its dependencies. The system cannot find the file specified.
"
you shouldn't be getting that error if you put the web.config entry correctly. Check the version of your ajaxcontroltoolkit as well obviously :)
DeleteRegards,
Andreas
My ToolkitScriptManager is referenced and finded by sharepoint .... if i write :
ReplyDelete<asp:ScriptManager id="ScriptManager" .... there is no error but, then, if i replace with
<asp:ToolkitScriptManager id="ScriptManager" .... i ve got an error who say that "the ScriptManager is already in use" ...
if I look the generated code in .master ..... indeed .... "<asp:ScriptManager ..." is automaticaly generated before my "<asp:ToolkitScriptManager ..."
Is there a way to disable the automatic generation of <asp:ScriptManager ?
Thanks
Hi Kretz,
DeleteYou just need the ToolkitScriptManager. Comment out your ScriptManager in the master page.
Regards,
Andreas
My custom master page does not have the script manager. Where can I place the toolkitscript manager?
ReplyDeleteHi Shu Xian,
DeleteYou can put it inside the body tag of your masterpage
Thanks for your post i was having trouble today Making this work ! I will try your solution tomorrow
ReplyDeleteHi Andreas,
ReplyDeleteAccording to your instruction #5 Replace the default ScriptManager in your masterpage with the ToolkitScriptManager
can you tell us how did you manage to get it done? as i tried every possible way to edit .master file but I can't cause in 2013 .master generates automatically and I am unable to edit it directly therefore getting "The ID 'ScriptManager' is already used by another control." please share your experience how did you do that and modified .master.
Hi,
DeleteI'm using my own custom master page in my solution file (.master)
I believe you are using OOTB master or editing master file through Design manager?
There should be a tag in the html file of your masterpage:
SPM:asp:ScriptManager id="ScriptManager" runat="server" EnablePageMethods="false" EnablePartialRendering="true" EnableScriptGlobalization="false" EnableScriptLocalization="true"
(I remove the tag symbols since blogger doesn't like it :) )
try removing that and replace it with the ToolkitScriptManager.
Andreas Thank you for the response. Well I created a .html design in dreamweaver and created master file through design manager. i know the tag what you have mentioned as I can see that in .master file but SP 2013 doesn't allow to modify or touch .master directly. I believe you created the .master through Visual Studio solution instead of design manager right so you have control over it. Well in my case please suggest how to remove this tag if you know the way or do I need to reinvent the wheel and move my .html template based design into Visual Studio and create .master from there and deploy...would be a hectic work for sure...please suggest.
Deleteif you have already uploaded your html in design manager and .master has been created, then you just need to edit your html (mapped folder) , remove the tag and save it. Publish your html and the .master should be re-generated without the scriptmanager. Have you tried this?
DeleteHi Andreas,
Delete1. which tag in html master page (sharepoint 2013) should I remove to prevent scriptmanager showing in .master page? It seems ScriptManager is added by sharepoint 2013 automatically
2. Do you know how to replace ScriptManager is user control (in sharepoint solution project) using codes?
Thank you. Your article are very helpful.
This tag: !--SPM:asp:ScriptManager id="ScriptManager" runat="server" EnablePageMethods="false" EnablePartialRendering="true" EnableScriptGlobalization="false" EnableScriptLocalization="true"/--
DeleteAndreas, Thank you very much for this. I got "unknown server tag asp:toolkitscriptmanager" when 'Replace the default ScriptManager in your masterpage with the ToolkitScriptManager'. The following is what I did.
ReplyDelete1. I tried to put
in my custom html master page. 'Register ajaxcontroltoolkit' did not appear in the associated .master file.
2. I tried to disassociate my html master page then put <%@Register Tagprefix="asp" Namespace="AjaxContolToolkit" assembly="AjaxControlToolkit, Version=4.5.7.1005, Culture=neutral, PublicKeyToken=28f01b0e84b6d53e" %> just above <!DOCTYPE html. Replaced the scriptmanager with ToolkitScriptManager, I got "unknown server tag asp:toolkitscriptmanager"
Would you please give me any hint what problem it is? Thanks, Jen
I fixed it. Thanks you anyway.
Delete