jsRender for complex display rule
Hello Everyone,
So it comes to a point where I have a set of data in front of me and I want to render those data in a quick and easy way. I don't like rendering html through code behind because it is just cumbersome and hard to maintain. Also, it is not that simple to display these data because there needs to be some logic when rendering each record.
This is where I thought that jsRender would be the perfect thing to use! I have used jQuery template before and I found it quite useful but they did not continue that project. jsRender is still active in development and it is proved to be much powerful and faster (as it's claimed to be) and fortunately it is very easy to use as well.
To cut things short, the sample data looks like this:
Entity: CourseOutline
Attribute:
Now on the design page, just get that content and then parse it to become JavaScript Object. Then use jsRender template to render the display and display it in the div container. Code looks like this:
jsRender Template
JavaScript:
Look how easy it is! The beauty is that you don't have to compile your code every time you make UI changes (if you render it in code).
You just need to modify your design page and it will be reflected straight away. It is very fast in terms of performance and you can style your output easily as well.
For more information on jsRender visit http://borismoore.github.com/jsrender/demos/index.html. I hope it keeps getting better and better to accommodate more complex scenarios :) Hope this helps, Andreas
So it comes to a point where I have a set of data in front of me and I want to render those data in a quick and easy way. I don't like rendering html through code behind because it is just cumbersome and hard to maintain. Also, it is not that simple to display these data because there needs to be some logic when rendering each record.
This is where I thought that jsRender would be the perfect thing to use! I have used jQuery template before and I found it quite useful but they did not continue that project. jsRender is still active in development and it is proved to be much powerful and faster (as it's claimed to be) and fortunately it is very easy to use as well.
To cut things short, the sample data looks like this:
Entity: CourseOutline
Attribute:
- PathwayId (each CourseOutline can have more than 1 pathway)
- PathwayLineNo (1-5)
- EntryPoint (e.g. Year 12)
- Duration (duration of the Course)
- Product (this is the Course Product entity with Product Name and Product Number attributes - only 1 product per PathwayLineNo)
- IsFurtherStudy (shown in different color)
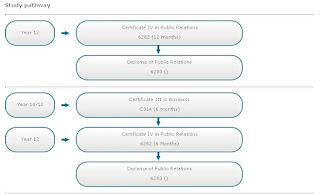
The end product looks like this:
In the code behind it is pretty simple. You just need to group the CourseOutlines by PathwayId, then serialize it to JSON format and assign it to the public property of the page or in my case - usercontrol:
Now on the design page, just get that content and then parse it to become JavaScript Object. Then use jsRender template to render the display and display it in the div container. Code looks like this:
jsRender Template
JavaScript:
Look how easy it is! The beauty is that you don't have to compile your code every time you make UI changes (if you render it in code).
You just need to modify your design page and it will be reflected straight away. It is very fast in terms of performance and you can style your output easily as well.
For more information on jsRender visit http://borismoore.github.com/jsrender/demos/index.html. I hope it keeps getting better and better to accommodate more complex scenarios :) Hope this helps, Andreas



Comments
Post a Comment