Creating Web Template and WebProvisioned Receiver Walkthrough
Hi,
As part of my migration project from MOSS 2007 to SP2013, I realised there was a site template I had to create. Reading up on web template and site definition, I decided to go with creating web template as this is much easier.
Turns out that to get things glued up together (site columns, content types, lists, etc.) is not as straightforward as it seems as we need the right code. I have listed the final code here so if you are to go and create a new web template things will be easier (I hope) :)
It's good to read this article as well re. Web Template
Creating Site Columns and Content Types
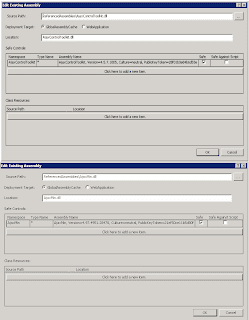
Creating these programmatically will allow you to have more control and will be able to upgrade these in the future. So in the 'Branding' feature, I create these with the help from this article and extend the helper methods to cater for the publishing html fields:
The Utility helper class:
Creating Web Property Bag
Next we will create property bag for our new site (Web scope). Add a new empty element file. P.S: the WebTemplateFeatureId will be your Web Template feature (Site scope)
Creating Web Template
Now we add a new module for our web template, which consists of Elements.xml and onet.xml.
For the onet.xml I copied the one from C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\15\TEMPLATE\SiteTemplates\BLANKINTERNET\XML without Document templates, Configuration 1 & 2 and Modules tag.
Onet.xml file:
Notice that I added the property bag feature and my default.aspx module that uses my custom page layout.
WebProvisioned receiver
The last thing we want to do is to configure our new created subsite to match the settings we want. Add a receiver module for the WebProvisioned feature receiver. Mark the receiver as Synchronous.
And the receiver code:
Navigation helper (thanks to this article) :
That's all I have to do :)
HTH,
Andreas
As part of my migration project from MOSS 2007 to SP2013, I realised there was a site template I had to create. Reading up on web template and site definition, I decided to go with creating web template as this is much easier.
Turns out that to get things glued up together (site columns, content types, lists, etc.) is not as straightforward as it seems as we need the right code. I have listed the final code here so if you are to go and create a new web template things will be easier (I hope) :)
It's good to read this article as well re. Web Template
Creating Site Columns and Content Types
Creating these programmatically will allow you to have more control and will be able to upgrade these in the future. So in the 'Branding' feature, I create these with the help from this article and extend the helper methods to cater for the publishing html fields:
The Utility helper class:
Creating Web Property Bag
Next we will create property bag for our new site (Web scope). Add a new empty element file. P.S: the WebTemplateFeatureId will be your Web Template feature (Site scope)
Creating Web Template
Now we add a new module for our web template, which consists of Elements.xml and onet.xml.
For the onet.xml I copied the one from C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\15\TEMPLATE\SiteTemplates\BLANKINTERNET\XML without Document templates, Configuration 1 & 2 and Modules tag.
Onet.xml file:
Notice that I added the property bag feature and my default.aspx module that uses my custom page layout.
WebProvisioned receiver
The last thing we want to do is to configure our new created subsite to match the settings we want. Add a receiver module for the WebProvisioned feature receiver. Mark the receiver as Synchronous.
And the receiver code:
Navigation helper (thanks to this article) :
That's all I have to do :)
HTH,
Andreas

Comments
Post a Comment