SharePoint 2013 list form headings using JSLink and jQuery
In SharePoint, when you want to modify the list forms, there are couple of ways that you can go about it such as modifying the form or creating custom form using SP Designer or Infopath, or creating custom aspx using Visual Studio.
In the schema.xml of my list, inside the Forms tag you just have to add your JSLink attributes pointing to your jQuery file and the JSLink file:
And there you go :)
HTH,
Andreas
All those approaches can take a while to implement. With SP2013 with the JSLink functionality, we can quickly inject the headings using jQuery if you just need simple headings or HTML like this:
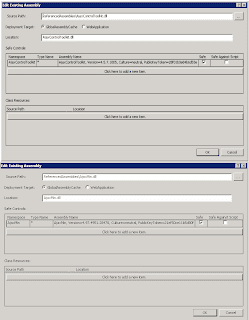
In this case, I have a solution created in my VS2012 to create the site columns, content type and then the list itself for easy deployment.
I then created a JavaScript file to be deployed to my Style Library (or you can choose other location) that contains the jQuery code:
In the schema.xml of my list, inside the Forms tag you just have to add your JSLink attributes pointing to your jQuery file and the JSLink file:
And there you go :)
HTH,
Andreas


Your post was A very quick help for me. Thank you
ReplyDelete